Brosist sekalian, Jaman memang semakin canggih ya... 1 dekade silam, perangkat mobile lebih banyak hanya digunakan sebagai sarana berkomunikasi via telpon atau SMS. . . Namun, seiring berkembangnya teknologi yang semakin canggih, percaya nggak percaya saat ini lebih dari 50% pencarian google justru berasal dari perangkat mobile... Ya ! via Handphone / Smartphone yang kita gunakan sehari-hari. . .
Nah, Karena itulah google akhir-akhir ini (Mulai April 2015) memperbaiki kinerja situs supaya ramah dalam pencarian atau browsing dalam tampilan phone (mobile) atau yang sering disebut "Mobile-Friendly"... Hal mengenai perubahan situs untuk lebih ramah ke tampilan mobile (mobile friendly) ini, bahkan sudah di umumkan oleh para Petinggi Google pada tanggal 21 April 2015 silam. . . Nah, kalau kita bicara soal algoritma google terbaru di 2015 ini, Memiliki sebuah situs yang bersahabat dengan browser mobile di ponsel pintar dan tablet, tentu akan menjadi kunci utama bagi yang menginginkan trafik yang tinggi dari Search Engine Google. . . Apa saja yang bisa kita optimalkan dari Algoritma Google baru ini ? Yuk, Kita bahas bareng-bareng....
1. Yuk, Cek Tampilan Mobile-Friendly Blog Kita !
Tuh, EA's Blogging juga sudah Mobile-Friendly...
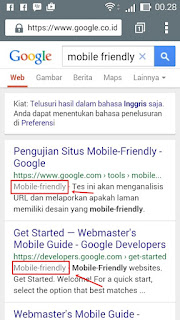
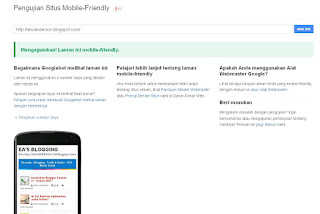
Sebelum lanjut ke bagian yang lebih kompleks, Ada baiknya kalau kita mengecek terlebih dahulu kadar Mobile-Friendly dari Blog kita... Dalam hal ini, Kita akan mengecek apakah Blog Brosist sekalian sudah mobile friendly atau belum. . . Caranya mudah koq, Brosist bisa kunjungi Situs Penguji Mobile-Friendly yang disediakan langsung Google... Disitu nanti kita mendapatkan jawaban yang langsung dari sumbernya (ya iyalah, lahwong yang kita kejar kan google, iya nggak ?). . .
Jika sudah dan mendapat bacaan "Mengagumkan! Laman ini mobile-friendly" (Lihat gambar diatas), Maka tak perlu repot-repot ke tahap selanjutnya... Tapi kalau hasilnya belum Mobile Friendly, maka Brosist sekalian perlu melakukan optimalisasi agar blog ramah dalam tampilan mobile seperti yang bakal kita bahas di step selanjutnya. . .
2. Buat Blog Kita jadi Mobile-Friendly !
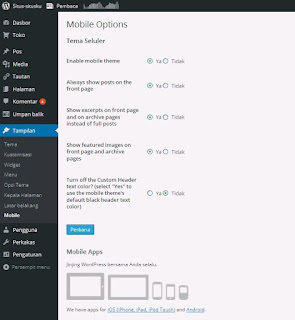
Bagi Pengguna Wordpress (WP.COM), Brosist sekalian bisa memanfaatkan tools mobile-friendly yang sudah disediakan oleh Wordpress... Caranya, Tinggal buka Dashboard Wordpress - Tampilan - Mobile - Lalu pada pilihan Enable Mobile Themes, Silahkan pilih "Yes" untuk membuat Blog Brosist menjadi mobile-friendly. . . Jangan khawatir, Apabila dashboard Brosist tak ada pilihan mobile tadi... Solusinya, Brosist bisa menggunakan theme (tema) lain yang sudah mendukung tampilan mobile... Pilihannya bisa Brosist cek sendiri di Tema Mobile-Friendly Wordpress. . .
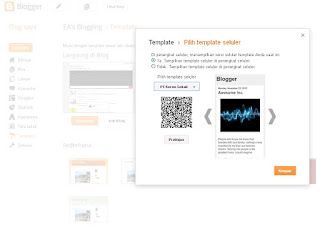
Bagi para user Blogspot juga bisa koq ! Caranya juga sama-sama mudah, Yakni tinggal login dan masuk ke dashboard... Pilih Opsi Template - Lalu klik ikon pengaturan dibawah pengaturan Mobile... Kemudian pilih " Ya. Tampilkan template seluler di perangkat mobile. ", dan silahkan tentukan tampilan yang diinginkan untuk membuat tampilan menjadi mobile-friendly (Selebihnya, Cek gambar diatas). . .
Spesial untuk opsi tampilan mobile khusus, Disana Brosist bisa sekaligus menguji keandalan template yang Brosist gunakan terhadap Tampilan Mobile. . . Klik Preview/Pratinjau untuk melihat apakah template yang Brosist gunakan bersahabat dengan tampilan mobile, atau justru malah sebaliknya... Jika memang masih belum Mobile-Friendly, Brosist bisa mendownload berbagai template lain yang mobile-friendly yang banyak bertebaran di dunia maya. . . Just Google it Bro !!
Terakhir, Setelah berhasil melakukan optimalisasi Mobile-Friendly diatas... Silahkan Brosist kembali ulangi poin pembahasan nomer 1 diatas. . . Hasilnya pasti tokcer maksimal deh ! Nah, Tinggal rajin-rajin update artikel yang bermanfaat deh, dan rasakan manfaat algoritma google Mobile-Friendly tersebut. . .






No comments:
Post a Comment